#3 - di talk, recensioni e dashicon
Community
Il WordCamp Torino 2023
Forse hai notato che le scorse newsletter non sono arrivate (o forse no 😊). Questo è stato in parte dovuto al fatto che il 14 e 15 Aprile, si è tenuto a Torino la 5° edizione del WordCamp. Avevo accennato all’evento nella newsletter di Febbraio. Facendo parte dell’organizzazione il tempo e le energie per preparare questa newsletter sono venute meno, e ho preferito saltare un mese che andare in bornout. L’evento è stato meraviglioso e puoi vedere la registrazione dei Talk sulla pagina dedicata del sito del WCTRN https://torino.wordcamp.org/2023/livestream/
Se invece sarai a Torino il 15 giugno, ti consiglio di venire al WordPress meetup perché parleremo di come il sito del WordCamp sia sitato realizzato con il Full Site Editing, il nuovo strumento per la modifica dei temi WordPress.
Plugin
Raccogli recensioni
A giorno d’oggi abbiamo digitalizzato quello che una volta era un passaparola. Chiedevamo ad amici o parenti come si fossero trovati in quel ristorante o se gli fosse piaciuto l’ultimo film uscito. Ci affidavamo inoltre alle loro conoscenze per scegliere un prodotto o un servizio.
Oggi il nostro miglior alleato per far conoscere a potenziali clienti come lavoriamo sono le recensioni. Per questo ti consiglio il plugin Strong Testimonial.
Punto di forza del plugin è la dotazione di un blocco di Gutenberg per inserire facilmente la testimonianza nella pagina o nell’articolo.
Questo è un plugin Fremium, ossia sul repository dei plugin di WordPress trovi a disposizione la versione gratuita, per attivare alcune funzionalità è necessario acquistare una licenza (a rinnovo annuale).
Trick
Dashicon
A chi non piacciono le icone? 😜 Ci aiutano a rendere più evidente una sezione del nostro sito o arricchiscono un pulsante. Se ti servono poche icone e di base (email, telefono, social) puoi utilizzare le Dashicon senza installare plugin aggiuntivi. Cosa sono le Dashicon? Solo le icone native di WordPress, disponibili dalla versione 3.8. Sono scalabili, leggere e personalizzabili con i CSS. Le trovi a questo indirizzo.
Come le uso nella mia pagina?
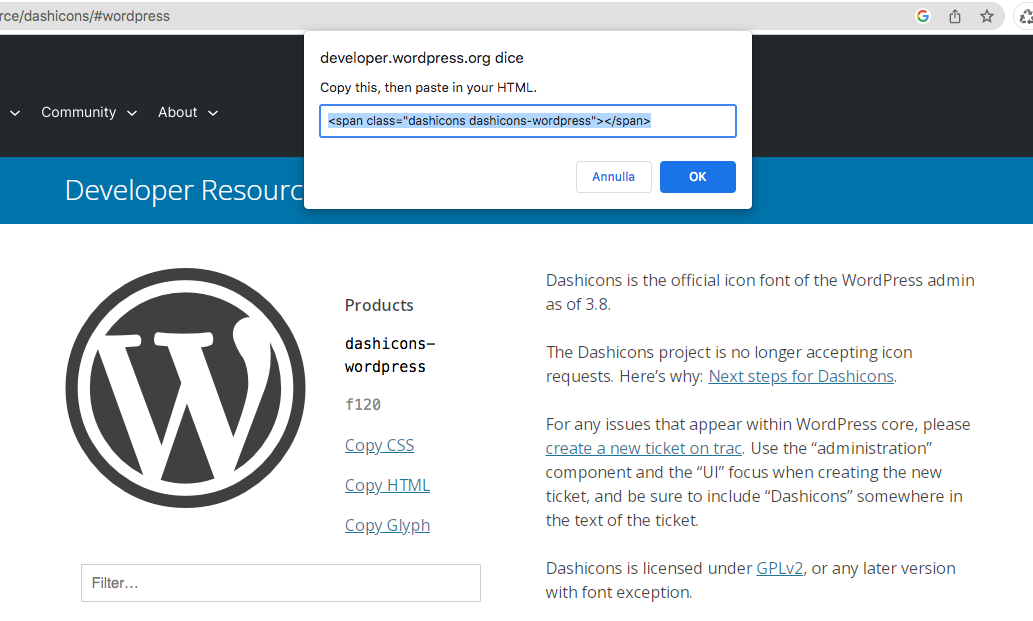
Una volta scelta l’icona che ti serve fai clic sulla voce Copy HTMl. Si apre una finestra con il codice da copiare
.
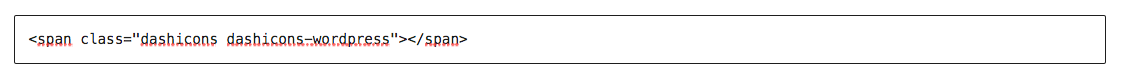
Sulla tua pagina/articolo aggiungi un blocco HTML e incolla il codice appena copiato
.Se invece vuoi metterla a fianco di un testo (ad esempio un indirizzo email) Aggiungi un blocco paragrafo e passa alla modalità di Modifica come HTML
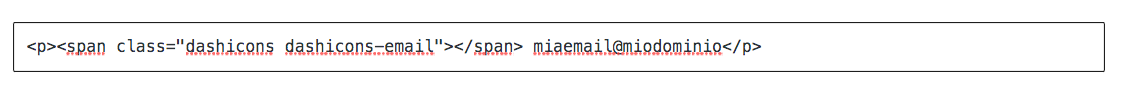
Incolla il codice della Dashicon prima del testo del paragrafo
Otterrai questo risultato:
Have fun!